QT-PyQt-PySide-Custom-Widgets
Install the custom widgets
pip install QT-PyQt-PySide-Custom-Widgets

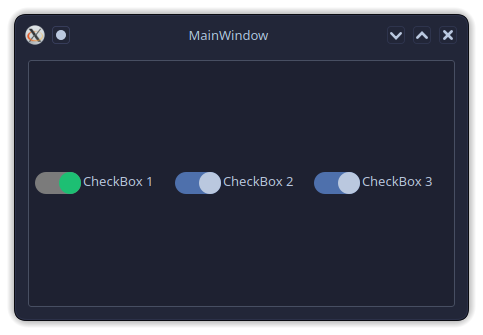
QT Custom Check Box(Switch) widget.
Create a beautiful and animated modern QCheckBox or switch using the QT-PyQt-PySide-Custom-Widgets.
Download
Download an example.
Creating the check box
- Open
Qt Designer, addQCheckBoxto the UI.

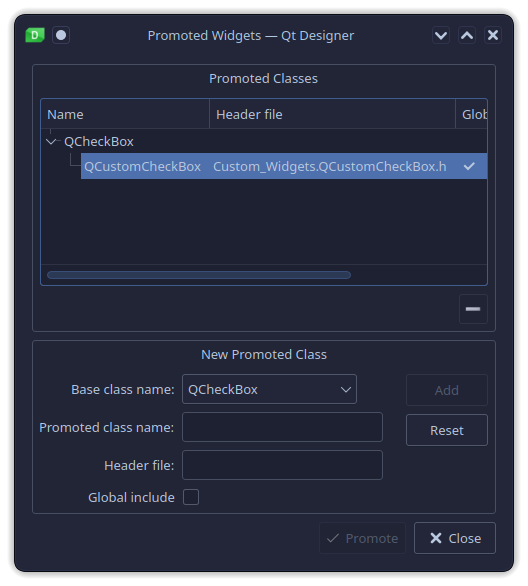
- Right click on the check box, select
Promoted widgets... - From the promote widgets form:
- Under “Base class name” select
QCheckBox - Under “Promote class name” enter
QCustomCheckBox - Under “Header file” enter
Custom_Widgets.QCustomCheckBox.h
- Under “Base class name” select
- Then click on
promote.

- Generate your UI python code.
Styling QCheckBox
Using QT-PyQt-PySide-Custom-Widgets, you can style your checkbox using a JSon file or directly from your python file.
A. Applying QCheckBox Style from a python file
########################################################################
# Customize QCustomCheckBox
########################################################################
self.ui.checkBox.customizeQCustomCheckBox(
bgColor = "#c3c3c3",
circleColor = "#fff",
activeColor = "#17a8e3",
animationEasingCurve = QEasingCurve.Linear,
animationDuration = 200
)
- “self.ui.checkBox” is the checkbox widget
- “customizeQCustomCheckBox” is the function call to customize the widget.
bgColor: checkbox background colorcircleColor: checkbox circle coloractiveColor: checkbox background color when swiched onanimationEasingCurve: checkbox transition animation easing curveanimationDuration: checkbox transition animation duration
B. Applying QCheckBox Style from a json file
- Create a json file inside your project filder
- Pass the
QCustomCheckBoxobject as shown:
{
"QCustomCheckBox":[
{
"name":"checkBox_3",
"bgColor":"#2e3739",
"circleColor":"#1dbf73",
"activeColor":"#7b7b7b",
"animationEasingCurve":"InOutCubic",
"animationDuration":500
}
]
}
To apply the json stylesheet:
- Import the custom widgets module:
########################################################################
# IMPORT CUSTOM WIDGETS MODULE
from Custom_Widgets import *
########################################################################
- Call the
loadJsonStylefunction from your main window class
########################################################################
## LOAD STYLE FROM JSON FILE
########################################################################
loadJsonStyle(self, self.ui, jsonFiles = {
"JsonStyle/style.json"
})
########################################################################
##
########################################################################